微信小程序添加公众号关注组件
小程序 About 899 words开启公众号关注组件
在设置选项卡中的关注公众号tab页下,开通公众号关注组件(设置的公众号需与小程序主体一致)。
组件展示场景
- 扫小程序码打开时
- 微信聊天列表下拉后的
最近使用打开时 - 从其他小程序返回
前置条件
- 在上述展示场景外该组件不会展示
- 基础库需在
2.3.0及以上 - 组件限定最小宽度为
300px,高度为定值84px - 每个页面只能配置一个该组件
特别注意
组件不要嵌套在wx:if, wx:else中,否则可能会重复渲染,导致提示创建多次错误而不展示组件。
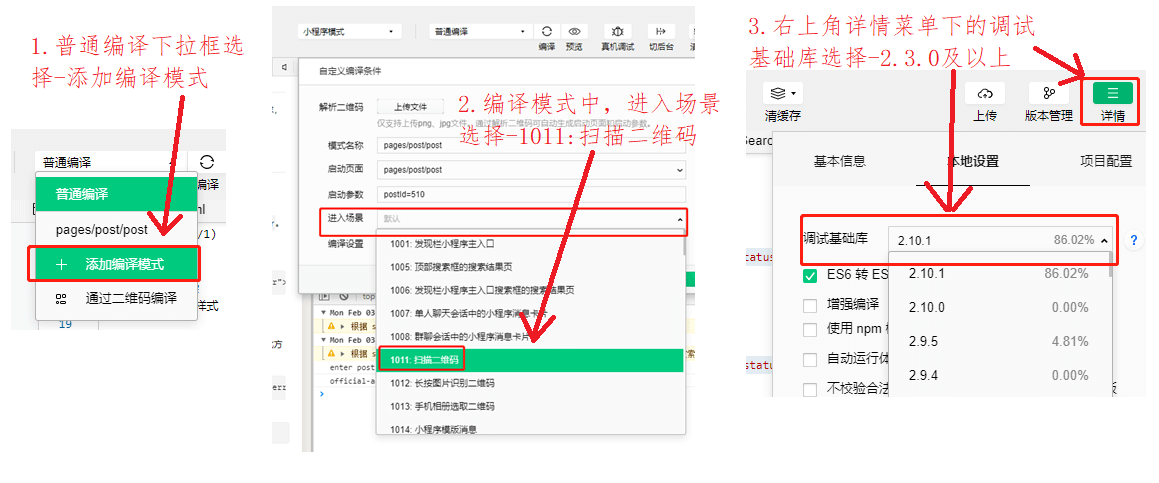
调试设置
普通编译下拉框选择:添加编译模式添加编译模式中,进入场景选择:1011扫描二维码- 开发工具右上角
详情菜单中的本地设置选项卡中调试基础库选择:2.3.0及以上版本

代码实现
wxml
<official-account style="width:100%;height:168rpx;" bindload="bindLoad" binderror="bindError"></official-account>js
bindLoad: function(e) {
var status = e.detail.status;
var errMsg = e.detail.errMsg;
console.log("official-account bind load#status=" + status + ", errMsg=" + errMsg)
},
bindError: function(e) {
var status = e.detail.status;
var errMsg = e.detail.errMsg;
console.log("official-account bind error#status=" + status + ", errMsg=" + errMsg)
}参考
https://developers.weixin.qq.com/miniprogram/dev/component/official-account.html
Views: 7,797 · Posted: 2020-02-03
——— Thanks for Reading ———
Give me a Star, Thanks:)
https://github.com/fendoudebb/LiteNote扫描下方二维码关注公众号和小程序↓↓↓

Loading...