Chrome 浏览器解决前端跨域问题
Chrome 跨域 About 403 words禁用安全策略
开启后顶部会有不受支持的命令行标记提示。
注意
--user-data-dir指定一个目录文件,不存在也可以。若不指定在某些版本的Chrome无法解决跨域问题。
是否解除跨域限制,可以看Chrome顶部是否出现不受支持的命令行标记提示。
Windows
可以直接使用命令行启动
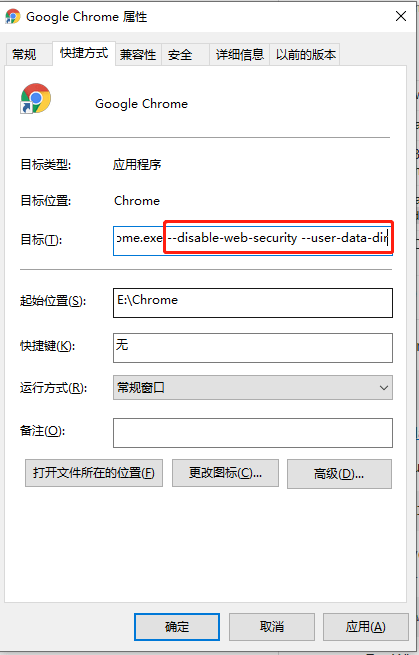
D:\Chrome\chrome.exe --disable-web-security --user-data-dir=D:\abc或者在属性中配置

Mac
Chrome
open -a "Google Chrome" --args --disable-web-security --user-data-dir=/aaaSafari
open -a '/Applications/Safari.app' --args --disable-web-security --user-data-dir=/aaa
Views: 4,076 · Posted: 2020-09-08
———— END ————
Give me a Star, Thanks:)
https://github.com/fendoudebb/LiteNote扫描下方二维码关注公众号和小程序↓↓↓

Loading...