前端 Chrome 反《反调试》
Chrome JavaScript debugger About 1,304 words反调试
前文:前端Chrome反调试方法一文中介绍了几种防止别人查看前端代码(主要是JS代码,HTML标签还是可以在Elements选项卡中查看)。有防止必有破解,以下介绍几种破解方式。
反反调试 - 常规方法
前文所提到的几个反调试方法,除debugger方式外,均判断是否打开开发者工具。破解的方式也很简单,基本只需两步就可以搞定。
- 将开发者工具以独立窗口形式打开。
- 打开开发者工具后再打开网址。
反反调试 - debugger方法
若使用了debugger方法防反调试,会出现无限debugger,有两种破解方法。
<script>
function consoleOpenCallback2() {
document.body.innerHTML='年轻人,不要太好奇';
window.close();
window.location = "about:blank";
}
setInterval(function () {
const before = new Date();
(function(){}).constructor("debugger")();
// debugger;
const after = new Date();
const cost = after.getTime() - before.getTime();
if (cost > 100) {
consoleOpenCallback2();
}
}, 1000);
</script>直接使用 debugger 指令
使用了间隔setInterval轮询,直接用debugger指令,则可以在Chrome找到对应行(格式化后),右键行号,选择Never pause here即可。
使用了 constructor 构造 debugger
使用了匿名函数构造debugger指令,断点信息显示如下:
(function anonymous(
) {
debugger
})只需在console中输入以下代码后,点击F8(Resume script execution)回复js代码执行即可(直接点击小的蓝色放行按钮即可)。
Function.prototype.constructor=function(){}使用了 Function 构造 debugger
使用了Function构造debugger,断点信息显示如下:
(function anonymous(
) {
Function(arguments[0]+"bugger")()
})只需在console中输入以下代码:
Function = function () {}说明
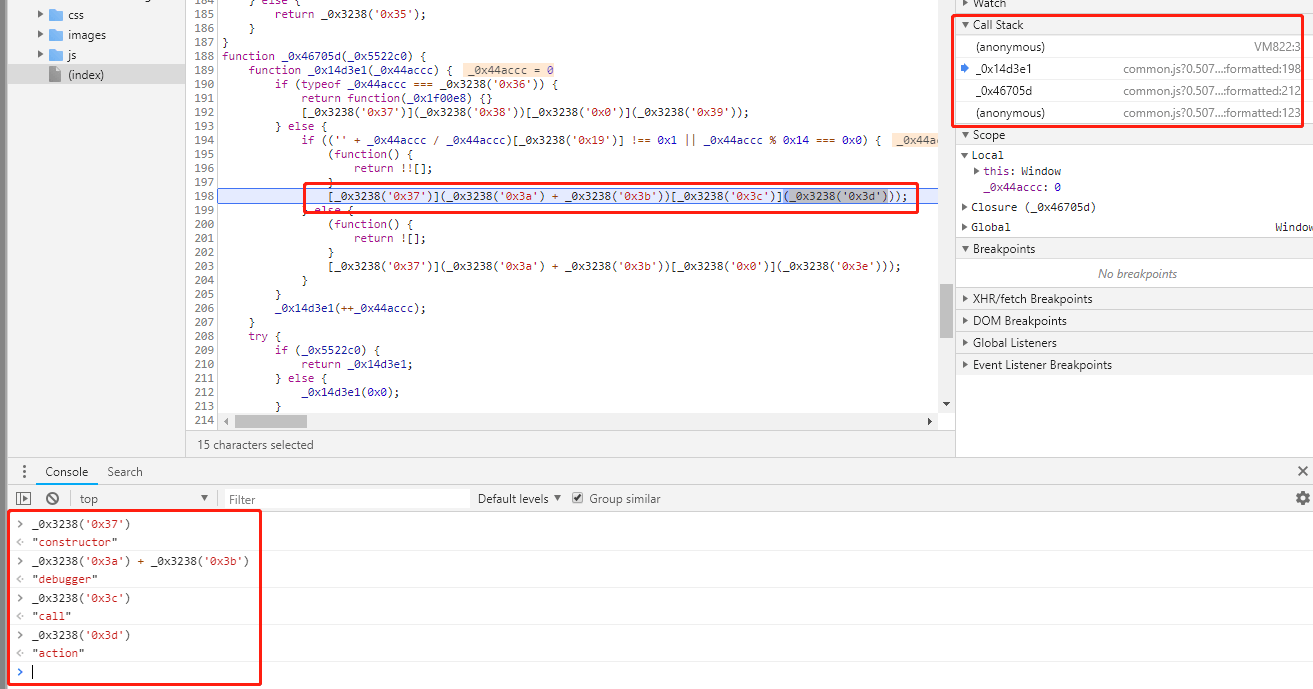
对于一些混淆过的js,不能直接看到,其实就是通过构造函数构造的debugger指令,下图是某网站的构建方式。

Views: 17,258 · Posted: 2020-05-20
——— Thanks for Reading ———
Give me a Star, Thanks:)
https://github.com/fendoudebb/LiteNote扫描下方二维码关注公众号和小程序↓↓↓

Loading...